Как включить javascript на iphone?
Как включить JavaScript в браузере на айфоне?
Как включить JavaScript в браузере на телефоне?
Включите JavaScript в браузере Android
- Нажмите на опцию «apps» на вашем телефоне. Выберите «Browser» вариант.
- Нажмите кнопку меню в браузере. Выбрать «Settings» (расположен в нижней части экрана меню).
- Выберите «Advanced» от параметров экрана.
- Установите флажок рядом с «Enable Javascript» для включения опции.
Как включить JavaScript на iPhone 6?
Перейдите «Настройки» → «Настройки» → «Содержимое». Установите переключатель в положение «Использовать JavaScript». Нажмите «OK».
Как включить JavaScript в браузере айфон?
- Нажмите иконку «Настройки»
- Прокрутите вниз и выберите пункт Safari.
- Выберите пункт Дополнения внизу списка
- Включите или отключите JavaScript, установив переключатель в нужное положение.
Как включить Java в Safari?
- Нажимаем сочетание клавиш «Ctrl+,»
- Переходим на вкладку «Безопасность»
- В разделе «Веб-содержимое» активируем опции «Включить Java» и «Включить JavaScript»
- Закрываем окошко
Как включить JavaScript в браузере на андроид?
Как включить JavaScript на Android-телефоне
- Откройте браузер
- Нажмите кнопку «Меню»
- Нажмите «Настройки»
- Нажмите «Дополнительно»
- Установите флажок «Включить JavaScript»
Как включить JavaScript в Тор браузере на телефоне?
Для включения JavaScript нужно:
Около расширения «NoScript» нажмите кнопку «Отключить». После чего в обезательном порядке перезагрузите браузер для того чтобы настройки вступили в силу. Надеемся что данная статья хоть как то помогла вам, желаем всем успехов!
Как включить JavaScript в Google Chrome?
Как включить поддержку JavaScript в браузере
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу нажмите Настройки.
- В нижней части страницы выберите Дополнительные.
- В разделе «Конфиденциальность и безопасность» нажмите Настройки контента.
- Выберите JavaScript.
- Установите переключатель в положение Разрешено (рекомендуется).
Как включить JavaScript в Internet Explorer 11?
Как включить поддержку Javascript в Internet Explorer 11
- Выберите пункт меню Сервис -> Свойства браузера. Откроется окно Свойства браузера.
- Выберите вкладку Безопасность. На ней нажмите Другой…. Откроется окно Параметры безопасности.
- Найдите раздел Сценарии / Выполнять сценарии приложений Java.
- Выберите значение Включить.
- Нажмите OK.
Как запустить JavaScript код?
Программы на JavaScript могут быть вставлены в любое место HTML-документа с помощью тега . Вы можете запустить пример, нажав на кнопку «Play» в правом верхнем углу блока с кодом выше. Тег содержит JavaScript-код, который автоматически выполнится, когда браузер его обработает.
Как включить JavaScript в браузере Firefox?
Включение и отключение сценариев JavaScript
- Щёлкните по кнопке меню и выберите Настройки.
- В окне Настройки перейдите к разделу Содержимое. Использовать JavaScript Установите этот флажок, чтобы разрешить исполнение сценариев JavaScript на вашем компьютере. …
- Щёлкните на кнопке OK, чтобы закрыть окно Настройки.
Как включить JavaScript в Internet Explorer?
Печать Как включить Javascript в Internet Explorer 6 и выше?
- Нужно выбрать меню «Сервис» и в нем открыть «Свойства обозревателя».
- Перейти во вкладку «Безопасность» и выбрать «Другой».
- Здесь нужно перейти к разделу «Сценарии» и в области «Активные сценарии» выбрать «Включить».
- Для завершения процесса нажать кнопку ОК.
Как включить в браузере Java?
Включение Java с помощью панели управления Java.
- В панели управления Java перейдите на вкладку Безопасность.
- Установите флажок Включить отображение содержимого Java в браузере.
- Нажмите Применить затем нажмите OK для подтверждения изменений.
- Чтобы изменения вступили в силу, перезапустите браузер.
Как включить Java на Windows 10?
Как включить Java на Windows 10?
- Запустите меню Пуск Windows.
- Нажмите Программы (Все приложения в Windows 10)
- Найдите список программ Java.
- Щелкните Configure Java (Настроить Java), чтобы запустить панель управления Java Control Panel.
Как узнать есть ли у меня Java?
Версию Java можно найти: в меню «Пуск» Windows.
…
Windows 8
- Правой кнопкой мыши нажмите в левой нижней части экрана и выберите из раскрывающегося меню Панель управления.
- При отображении панели управления выберите Программы.
- Выберите Программы и компоненты.
- Отобразится список установленных версий Java.
Как включить JavaScript в браузере айфон?
Как открыть JavaScript в браузере?
Как включить поддержку JavaScript в браузере
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу нажмите Настройки.
- В нижней части страницы выберите Дополнительные.
- В разделе «Конфиденциальность и безопасность» нажмите Настройки контента.
- Выберите JavaScript.
- Установите переключатель в положение Разрешено (рекомендуется).
Как включить JavaScript на айфоне 7?
Включите JavaScript в Safari для IOS (iphone, ipod, ipad)
- Попадание на Settings значок.
- Прокрутите вниз, пока не появится «Safari» Нажмите на нее, чтобы открыть опцию странице.
- Включите «JavaScript» и вы сделали включите JavaScript в Safari на IOS.
Как включить JavaScript в браузере на телефоне?
Как включить JavaScript на Android-телефоне
- Откройте браузер
- Нажмите кнопку «Меню»
- Нажмите «Настройки»
- Нажмите «Дополнительно»
- Установите флажок «Включить JavaScript»
Что такое JavaScript на айфоне?
Почти на всех веб-страницах используется JavaScript — язык программирования, который позволяет создавать динамические эффекты в веб-браузерах, включая анимации, интерактивные меню, воспроизведение видео и т. п. Обычно код JavaScript не отображается на экране при просмотре веб-сайтов.
Как открыть файл JavaScript?
Как, чем открыть файл .js?
- ES-Computing EditPlus.
- Microsoft Visual Studio 2019.
- Jetbrains IntelliJ IDEA.
- Adobe Dreamweaver 2020.
- Adobe ColdFusion Builder.
- Любой текстовый редактор
- Любой web-браузер
Как открыть Dev Tools?
Открытие Chrome DevTools
- Откройте меню браузера Вы можете открыть Chrome DevTools из меню Chrome, нажмите «Дополнительные инструменты», а затем нажмите «Инструменты разработчика».
- Открыть нажатием правой кнопки мыши …
- Открыть с помощью клавиш быстрого доступа
Как включить JavaScript на Windows 10?
Выберите Параметры > Показать дополнительные настройки. В разделе Конфиденциальность нажмите кнопку Настройки контента. В разделе JavaScript выберите Разрешить всем сайтам использовать JavaScript (рекомендуется). Закройте вкладку Параметры и обновите страницу в браузере.
Для чего нужна Java Script?
JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам.
Как включить JavaScript на самсунге?
Открываем браузер и заходим в настройки (в правом верхнем углу). Выбираем “Настройки” -> Дополнительные -> Настройки сайтов. И ищем пункт “JavaScript”. Выбираем “Разрешить сайтам использовать JavaScript”.
Как включить JavaScript в Тор браузере на телефоне?
Для включения JavaScript нужно:
По умолчанию в целях безопасности в браузере отключены все javascript. За эту функцию отвечает расширение NoScript. Чтобы отключить данное расширение вам нужно перейти в вкладку настроек и выбрать строку «Дополнения». Около расширения «NoScript» нажмите кнопку «Отключить».
Что такое браузер мобильного телефона?
Мобильный браузер (mobile browser, также microbrowser или minibrowser) — веб-браузер, предназначенный для использования на мобильных устройствах таких как мобильный телефон или КПК. … Мобильный браузер должен занимать мало памяти и быть рассчитанным на невысокую скорость Интернета у мобильного устройства.
Что такое в телефоне JavaScript?
Javascript — это язык программирования, на котором написаны многие элементы сайтов, например корзина для покупок. По умолчанию JavaScript включен во всех Android-браузерах. Если он выключен или вы выключили его по ошибке, то прочитайте эту статью.
Что такое JavaScript в браузере?
В настоящее время почти все веб-страницы используют JavaScript, скриптовый язык программирования, который работает на веб-браузере посетителя. … JavaScript отключен в вашем веб-браузере. Если Вы включите JavaScript, этот текст изменится.
Как связать HTML и JS?
JavaScript можно добавить в HTML-документ с помощью элемента двумя способами:
- Определить встроенный сценарий, который располагается непосредственно между парой тегов и .
- Подключить внешний файл с JavaScript-кодом через .
Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах
Почти на всех веб-страницах используется JavaScript — язык программирования, который позволяет создавать динамические эффекты в веб-браузерах, включая анимации, интерактивные меню, воспроизведение видео и т. п. Обычно код JavaScript не отображается на экране при просмотре веб-сайтов. Однако, создав быструю команду с действием «Выполнить код JavaScript на веб-странице» и запустив эту команду из приложения Safari, можно управлять кодом JavaScript на веб-странице.
Быстрые команды, которые запускают пользовательский код JavaScript на веб-странице, очень широко используются. Можно создать быстрые команды, которые получают определенные данные с веб-страницы и затем передают эти данные в задачу: например, можно получить расписание уроков и добавить его в Календарь или экспортировать список членов группы в социальной сети и вставить эти данные в электронную таблицу.
Также можно создать быстрые команды, которые дают возможность модифицировать веб-страницу — например, менять шрифт текста или скорость воспроизведения видео на ней.
Информацию об использовании быстрых команд, которые выполняют код JavaScript на веб-странице, см. в разделе Использование действия «Выполнить код JavaScript на веб-странице» в приложении «Быстрые команды».
О получении данных с веб-страниц
Действие «Выполнить код JavaScript на веб-странице» позволяет получать данные с веб-страницы, захватывая все элементы, которые соответствуют определенным критериям, и затем обрабатывая эти элементы в соотвествии с заданием (или передавая их дальше).
Например, чтобы создать список всех изображений на веб-странице, используйте код:
var elements = document.querySelectorAll(«img»);
В другом примере, чтобы получить все объекты класса «post», используйте код:
var elements = document.querySelectorAll(«.post»);
После создания списка NodeList можно переходить между его элементами (для дополнительного отбора элементов или добавления их в структуру данных) с помощью следующего кода:
Входные данные для действия «Выполнить код JavaScript на веб-странице»
Действию «Выполнить код JavaScript на веб-странице» в качестве входных данных должна передаваться активная веб-страница Safari. Эту быструю команду необходимо со страницы экспорта (а именно, из Safari, SFSafariViewController или ASWebAuthenticationSession).
Когда быстрая команда запускается со страницы экспорта, входные данные из приложения Safari передаются в первое действие Вашей быстрой команды.
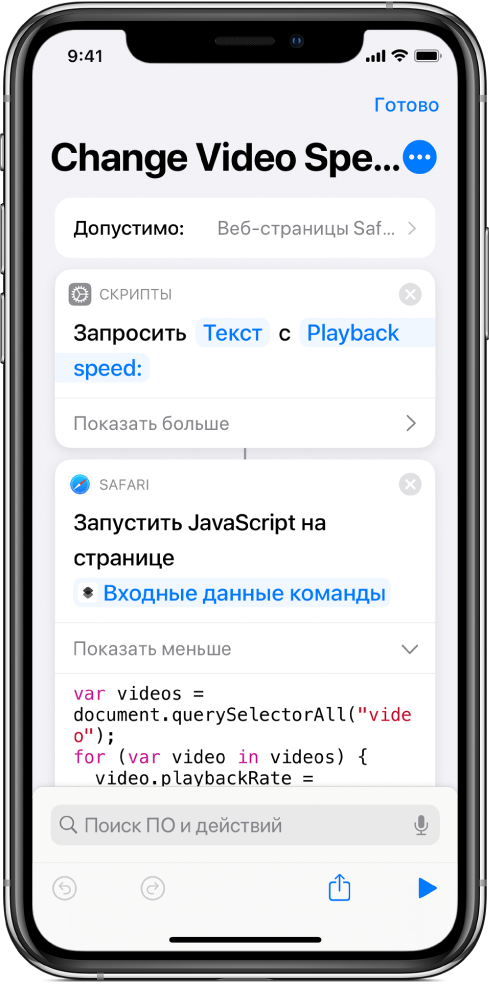
Хотя входные данные для действия «Выполнить код JavaScript на веб-странице» должны представлять собой веб-страницу Safari, в действие можно вставить дополнительные данные, используя волшебные переменные. Например, следующая быстрая команда содержит действие «Выполнить код JavaScript на веб-странице», которое модифицирует видео на веб-странице. Скорость воспроизведения видео контролируется переменной Speed.

Совет. Быстрая команда «Изменение скорости видео» доступна для просмотра и загрузки в Галерее.
Информацию о запуске быстрых команд из Safari см. в разделе Запуск быстрой команды в другом приложении.
Выходные данные для действия «Выполнить код JavaScript на веб-странице»
Чтобы получить данные в результате, нужно вызвать обработчик завершения в JavaScript, например completion(result) . Поскольку JavaScript обычно используется с асинхронными шаблонами, вызов также является асинхронным. Это дает возможность несинхронно завершить действие. Пример кода:
Выходные данные для действия «Выполнить код JavaScript на веб-странице» могут быть любым типом данных JSON, в том числе:
логическое значение (истина или ложь)
массив Array (содержащий любой другой тип JSON)
словарь (содержащий любой другой тип JSON)
нулевое значение (null)
неопределенное значение (undefined)
Приложение «Быстрые команды» автоматически кодирует и декодирует возвращаемое значение для обеспечения корректной передачи данных между JavaScript и приложением «Быстрые команды». Это означает, что Вам не нужно выполнять вызов JSON.stringify(result) перед вызовом обработчика завершения.
Поскольку возвращенное значение является типом данных JSON, некоторые возвращенные значения могут не сработать. Например, функция или узел Node при кодировании в JSON могут не дать хорошего результата. В таком случае рекомендуется создать массив или словарь, который содержит нужные Вам значения, совместимые с JSON.
Примечание. Объект в JavaScript является просто словарем, поэтому базовые объекты хорошо конвертируются в типы данных JSON.
Если не нужно возвращать никакие данные от действия «Выполнить код JavaScript на веб-странице», можно вызвать completion() без аргумента в функции (так как поддерживаются выходные данные типа undefined ). Это аналогично вызову функции completion(undefined) .
Ограничение по времени для действия «Выполнить код JavaScript на веб-странице»
Так же как и любое другое расширение JavaScript для Safari, действие «Выполнить код JavaScript на веб-странице» имеет ограничение по времени и должно быть завершено как можно быстрее. Код JavaScript, использующий синхронные функции, может не завершиться вовремя. Примеры синхронных функций:
Время ожидания продолжительностью в несколько секунд — например: window.setTimeout(function() < completion(); >, 5000);
Если Ваш код JavaScript превысит допускаемое время ожидания, быструю команду не удастся завершить, и в ходе ее выполнения отобразится сообщение об ошибке «Истекло время ожидания JavaScript».
Обработка синтаксических ошибок и ошибок при выполнении
Для написания кода JavaScript в действии «Выполнить код JavaScript на веб-странице» можно использовать любой синтаксис, который поддерживается в Safari. iOS 13 и iPadOS поддерживают синтаксис JavaScript ECMA 6, в том числе циклы for of и оператор let .
В приложении «Быстрые команды» действие «Выполнить код JavaScript на веб-странице» позволяет проверить синтаксис, чтобы обнаружить грубые ошибки еще до запуска быстрой команды из расширения Safari.
При вводе скрипта в текстовое поле синтаксические подсказки помогают убедиться, что в коде JavaScript нет ошибок. Например, если не хватает кавычек в конце строки, весь последующий текст после этой строки будет выделен.
Если синтаксис скрипта правильный, но возникает ошибка при выполнении, действие «Выполнить код JavaScript на веб-странице» определяет и показывает исключения. Например, если в скрипте указана несуществующая переменная или функция (такая как shortcuts.completion() ), при выполнении появится ошибка.
Конфиденциальность и безопасность
Если разрешить быстрой команде выполнение Javascript на веб-странице, эта быстрая команда может получить доступ к любой информации на этой веб-странице, в том числе — к личным данным. В приложении «Быстрые команды» приняты некоторые меры для обеспечения безопасного запуска быстрых команд JavaScript.
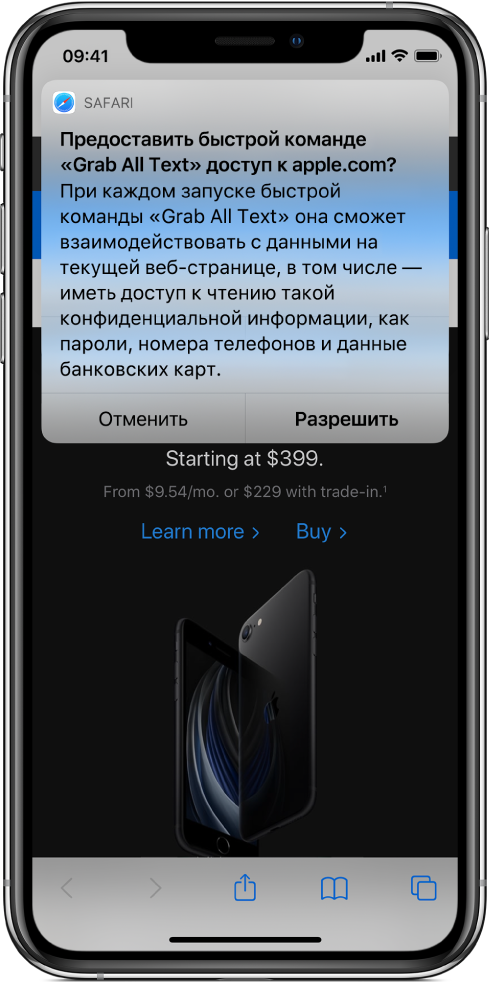
При запуске быстрой команды, содержащей действие «Выполнить код JavaScript на веб-странице», появляется запрос с информацией о том, что данная быстрая команда собирается взаимодействовать с веб-страницей. Это означает, что быстрая команда может получить доступ к конфиденциальным данным на веб-странице, таким как пароли, номера телефонов или данные кредитных карт.

Когда Вы коснетесь «Разрешить», быстрая команда продолжит выполняться на указанной веб-странице. Если запустить ту же команду на той же веб-странице еще раз, повторный запрос в приложении «Быстрые команды» не появится. Это разрешение сохраняется для отдельных веб-страниц и быстрых команд и не распространяется на остальные команды и страницы.
Если дать быстрой команде разрешение на доступ к веб-странице, приложение «Быстрые команды» предпринимает дополнительные меры для защиты Вас от потенциально вредоносных скриптов, периодически загружая обновленные определения вредоносного ПО. Перед началом взаимодействия с веб-страницей приложение «Быстрые команды» проверяет код JavaScript, а затем выполняет сверку с данными определений вредоносного ПО. По результатам проверки приложение «Быстрые команды» получает указания разрешить выполнение скрипта, запретить его или вывести на экран дополнительный запрос перед запуском этой быстрой команды.
Эта проверка выполняется на Вашем устройстве — Ваш код JavaScript (а именно — код, отображаемый в текстовом поле действия «Выполнить код Javascript на веб-странице») не отправляется для анализа на внешние серверы.
Если быстрая команда не прошла проверку, появится сообщение с пояснениями.
Важно! Никогда не запускайте быстрые команды, которые могут содержать непроверенный код Javascript.
Как включить javascript на iphone
Есть ли способ отладить JavaScript в браузере iPhone/iOS Safari?
У меня есть странное поведение в браузере iPhone. Есть ли инструмент для отладки JavaScript браузера iPhone?
Я надеюсь, что есть что-то более продвинутое, чем простые сообщения alert() . Есть ли что-то с расширенными инструментами, такими как установка точек останова и просмотр состояний объектов?
5 Ответов
С выпуском iOS 6 Apple выпустила Remote Web Inspector для своего мобильного телефона Safari, и это очень важно. В основном у вас есть все функции и возможности веб-инспектора в обычном Safari, для ваших мобильных приложений, включая приложения Phonegap.
Я использовал weinre , но этот инструмент делает его устаревшим для более новых версий iOS (к сожалению, не для старых версий iOS, устройств без iOS или если вы находитесь на Windows), так как он является полнофункциональным отладчиком с точками останова и всем остальным.
Требования:
- Mac с Safari 6+
- Либо USB-подключенное устройство iOS 6+, либо xCode 4.5+ запуск имитатора iOS 6+
Как активировать инспектора:
-
В симуляторе или устройстве откройте Настройки > Safari > дополнительно > веб-инспектор > ВКЛ.
(это включено по умолчанию в симуляторе)
В Safari 6+ для Mac откройте свою страницу из меню «Разработка». Вы можете включить меню разработки в расширенных настройках Safari, если оно не отображается.

(Кроме того, если вы где-то читаете о «secret private interface» или iWebInspector, они также становятся устаревшими.)
проверьте weinre или используйте удаленную версию debug phonegap .
вы также можете ввести firebug, используя простую закладку . Я использовал его на ipad, и мои отладочные способности были чрезвычайно расширены.
Я столкнулся с простым случаем использования, в котором мне нужно было только протестировать свой код на движке Safari JS (просто отладка, просто запуск его и потребление трассировок).
Для этого я использовал веб-браузер Epiphany, который является одновременно бесплатным и использует движок JavaScriptCore JS, который также используется Safari. Epiphany не снабжена инструментами разработчика, поэтому я использовал http://jsconsole.com/ для просмотра своих следов.
Хотя это тонкое решение, оно помогло мне найти линию, которая работала на Chrome, но не на Safari.
Пошаговое Руководство Как включить JavaScript в iPhone
- Откройте Настройки iPhone.
- Нажмите на safari в списке приложений.
- Нажмите на расширенный вариант.
- Включите Javascript iPhone с помощью нажатия переключателя.
Похожие вопросы:
В браузере safari мы можем сделать симуляцию iPhone / mobile. Любой знает hw, чтобы проверить внешний вид приложения iphone в браузере safari / FF.
Мой ASP.NET MVC веб-сайт markup выглядит wrong в iOS (оба iPad и iPhone). В десктопе Safari Chrome, IE и др. Я просто использую и встроенные инструменты разработчика в браузере, чтобы найти.
Каковы рекомендуемые способы проверки наличия бесконечных циклов в javascript в браузере? Скажем, я открываю Chrome, и он падает, есть ли способ определить точку останова или каким-то образом.
Есть ли простой способ отображения математики в веб-браузере Safari? Моя главная цель-это iPhone safari.
Ive получил ошибку, которая проявится только в мобильный браузер Chrome на мой iphone — iOS8. Странно, что та же ошибка не появляется в iOS8 safari на том же телефоне. Я хочу отладить проблему в.
Есть ли способ установить приложение iPhone через браузер (в данном случае iOS Safari)?
Я создавал CSS/Javascript, чтобы по-разному стилизовать предстоящий сайт на iPhone-в основном для повышения удобства использования. В настольном приложении я использую slimbox в сочетании с mootools.
Я столкнулся с одной проблемой для рендеринга некоторых моих веб-страниц в браузере iOS 9 safari. эти страницы не отображаются вообще в этом браузере, но те же страницы отлично работают для.
Недавно я разрабатываю прогрессивное веб-приложение с ускоренными мобильными страницами (AMP). Я должен добавить якорную ссылку с target=_blank , чтобы пользователь, щелкнув по этой ссылке, был.
Я пытаюсь отладить iPhone X симулятор от safari, так что я могу настроить свой CSS. Но он не появляется под Develop toolbar . Где с другой стороны появляется iPhone 7 симулятор. Веб-инспектор.
8 простых способов ускорить Safari на iPhone и iPad
Safari считается самым быстрым браузером на iOS. Особенно эффективно интернет-обозреватель Apple работает на iPhone 6s и iPhone SE – самых производительных смартфонах на рынке. В тестах на быстродействие в реальных задачах, включая веб-серфинг, ни один другой гаджет не сравнится с флагманами Apple. Устройства безупречно работают с Safari, браузер функционирует без заметных лагов и замедлений. К сожалению, все это относится только к самым новым устройствам Apple, а для более ранних моделей характерно замедление быстродействия Safari.
Есть несколько способов, которые помогут вам вернуть производительность фирменного браузера Apple.
1. Очистить историю Safari и данные веб-сайтов
В процессе веб-серфинга Safari оставляет в памяти временные файлы. И вот настает момент «генеральной уборки», когда не мешало бы почистить данные. Сделать это очень просто. Нужно зайти в меню Настройки –> Safari и кликнуть кнопку «Очистить историю и данные сайтов». ОС предупредит, что при этом будет очищена история, файлы cookie и другие данные просмотра.
2. Отключить фоновое обновление контента
Приложения в iOS умеют подгружать информацию в фоновом режиме. Функция очень полезная, но она дополнительно нагружает интернет-канал и замедляет загрузку веб-страниц. Проследуйте в меню Настройки –> Основные –> Обновление контента и отключите использование приложений в фоновом режиме. Функцию можно отключить полностью или ограничить ее использование для некоторых приложений.
3. Закрыть все вкладки Safari
После каждого сеанса работы с Safari в программе остается открытыми большое количество вкладок. По мере использования обозревателя их число растет все больше, из-за чего Safari начинает притормаживать. Для того, чтобы закрыть все открытые табы, запустите Safari и нажмите на кнопку переключения вкладок. После этого выберите команду «Закрыть вкладки».
4. Очистить офлайн-список
Функция для отложенного чтения Safari расходует свободную память и влияет на работу браузера. При частом ее использовании объем кэша очень быстро вырастает до нескольких гигабайт. Чтобы почистить данные, откройте Настройки > Основные > Статистики > Хранилище > Safari, нажмите кнопку Изменить и удалите офлайн-список. Очистка кэша не повлечет за собой удаление объектов из списка для чтения.
5. Сбросить сетевые настройки
Если веб-серфинг нестабилен, выполните процедуру сброса сетевых настроек из раздела Сброс в основном меню iOS. Для этого перейдите в Настройки –> Основные –> Сброс –> Сбросить настройки сети. Таким образом вы «обнулите» все настройки сети, включая сведения о подключенных устройствах Bluetooth, пароли Wi-Fi, а также параметры VPN и APN.
6. Настроить быстрые DNS-серверы Google
Если вы обнаружили проблемы с быстродействием интернет-подключения или хотите увеличить скорость веб-серфинга, существует простой способ. Повысить скорость загрузки страниц можно с помощью быстрых DNS-серверов. Как правило на компьютерных устройствах с подключением к Интернету используется DNS-сервер, который предоставляет провайдер. Но если возникла необходимость увеличить скорость загрузки веб-страниц, следует настроить специальные DNS-серверы.
Шаг 1: Откройте настройки на своем iPhone и iPad с iOS 8.
Шаг 2: Перейдите в раздел Wi-Fi.
Шаг 3: Сделайте тап на кнопке с буквой «i» рядом с названием беспроводной сети, для которой хотите задать кастомные серверы.
Шаг 4: Здесь в поле DNS нужно ввести DNS-серверы Google: 8.8.8.8, 8.8.4.4.
7. Отключить JavaScript
Ускорить открытие страниц в Safari можно отключением движка JavaScript. Для этого следует открыть Настройки и перейти в раздел Safari, затем найти пункт Дополнения и перевести выключатель JavaScript в положение «Выкл.». После этого нужно выгрузить Safari из панели многозадачности. Стоит быть готовым к тому, чтобы включить JavaScript повторно, в случае если определенные веб-сайты не будут правильно загружаться.
8. Отключить проверку наличия Apple Pay
Причиной медленной работы Safari может быть новая функция в iOS 10. В ОС последнего поколения покупки в браузере стали удобнее, благодаря поддержке Apple Pay. При оформлении заказа в онлайн-магазине достаточно нажать соответствующую кнопку и завершить заказ с помощью сканера отпечатков Touch ID. На данный момент в странах СНГ платежная система «яблочной» компании не работает, поэтому опцию «Проверка наличия Apple Pay», заставляющую Safari сканировать каждую веб-страницу на предмет поддержки Apple Pay, следует отключить. Это положительно скажется на производительности браузера. Откройте раздел Настройки -> Safari и переведите ползунок «Проверка наличия Apple Pay» в неактивное состояние.
Отладка Javascript на iPad
Мне было интересно, есть ли какие-либо полезные инструменты, которые люди нашли для отладки javascript на iPad, который не сломан в тюрьме. Это iPad, поставляемый для работы, поэтому взлом тюрьмы не является вариантом. Через некоторые утомительные шаги я получил firebug-lite, работающий на iPad, но мои операторы отладчика в javascript не попадают. Там также нет возможности, что я вижу, чтобы установить точки останова, как вы можете традиционно с Firebug.
У меня также есть консоль отладки Safari открытый, но это довольно бесполезно для того, что я пытаюсь сделать.
Спасибо за любые идеи.
9 ответов:
ты протокол удаленной отладки webkit? Кажется, они знают, что люди хотят отладчик для своего iPad, но до сих пор нет реального мира родной iPad удаленный отладчик доступен там.
но не расстраивайтесь, есть инструмент под названием weinre это делает то, что люди webkit готовы сделать в будущем прямо сейчас!
обновление:
выпуск Google Chrome для Android телефонов удаленная отладка и таблетки отладки мобильных веб-приложений больше не болит. Вам понадобится дорогой телефон Google Galaxy Nexus с ICS на нем, чтобы сделать это. Но светлое будущее! Проверьте демо-видео здесь:
weinre-это удаленный веб-инспектор. Произносится как слово «винодельня». Или может быть, как слово «Вайнер». Кто знает, правда.
для тех, кто приходит к этому вопросу от Google, теперь есть веб-инспектор доступен в iOS Safari (прокрутите вниз до «Safari на iOS»).
Я не использовал его на iPad, но я не понимаю, почему это не сработает.
Я бы, вероятно, установил условное включение на основе того, установлен ли параметр запроса — например (php)
попробовать iDebug. Вы можете сразу загрузить его из AppStore на свой iPad. вот ссылка на AppStore.
вы можете попробовать использовать Firebug Lite в качестве букмарклета. Вы должны иметь возможность использовать все функции без изменения кода вашего приложения, как предложил Джесси. Смотрите этой ссылке.
недавно я написал инструмент для отображения журналов консоли в подвижном / изменяемом «окне» (на самом деле div). Он предоставляет аналогичную функциональность консоли Firebug, но вы можете увидеть ее на своей странице на планшете. Tablet/Smartphone/Phablet Debug Console
вы также можете использовать Firefox, встроенный в WebIDE с Valence
плагин вашего устройства > в Firefox нажмите на значок гаечного ключа > найти WebIDE > в разделе «другое» нажмите на «Safari, Firefox и другие веб-просмотры на iOS»
на самом деле есть способ отладки веб-сайта в Safari на iOS с помощью Firefox WebIDE на машине с Windows. Я написал ответ на https://stackoverflow.com/a/35714835/306179 дальнейшее описание этого решения, поскольку оно не обязательно было простым в настройке и использовании. Он не предоставляет все инструменты разработчика, которые вы ожидаете от, например, пакета DevTools Chrome, но он, по крайней мере, дает консоль, инспектор и отладчик.
сначала вы должны убедиться, что у вас включен веб-инспектор ( «Настройки > Safari > Дополнительно» и включите «веб-инспектор».)

затем подключите iPad к компьютеру Mac через USB-кабель. После этого я могу выбрать в меню «Разработка» Safari для отладки веб-сайта, отображаемого на моем iPad/iPhone.
Как включить Javascript на iPhone 7
Если у вас возникла проблема при просмотре веб-сайтов, это может быть связано с отключением Javascript в Safari. Некоторые люди изменяют настройки в своем браузере при устранении неполадок или возникновении проблем, и вы можете отключить Javascript в Safari. Но так же, как вы могли отключить его, вы также можете включить Javascript на iPhone, чтобы веб-сайты, которые вы посещаете, работали правильно.
Javascript – это тип кода, который часто используется веб-сайтами для многих более сложных взаимодействий или контента, который вы видите на веб-странице. Но Javascript также может использоваться злонамеренно или неэффективно, что может привести к ухудшению качества просмотра. Если у вас возникли проблемы с веб-сайтом, возможно, вы ранее выполнили действия из руководства по устранению неполадок, в котором вам предлагалось отключить Javascript в браузере Safari.
Однако отключение Javascript может сделать некоторые веб-страницы непригодными для использования, поэтому позже вы можете обнаружить, что вам нужно снова включить его. Наше руководство ниже поможет вам найти настройку Javascript для браузера Safari на вашем iPhone 7, чтобы вы могли включить его и сделать ваши текущие действия в Интернете немного менее разочаровывающими.
Как включить Javascript на iPhone 7
- Открыть настройки.
- Выберите Safari.
- Прокрутите вниз и выберите Дополнительно.
- Включите Javascript.
Наша статья продолжается ниже с дополнительной информацией о том, как включить Javascript в Safari на iPhone, включая изображения для этих шагов.
Как включить Javascript в браузере Safari в iOS 10 (Руководство с изображениями)
Действия, описанные в этом руководстве, были выполнены на iPhone 7 Plus с iOS 10.3.1. Они предназначены специально для включения Javascript в браузере Safari по умолчанию на вашем устройстве. Если вы используете другой браузер, например Chrome или Firefox, вам нужно будет настроить параметры Javascript для любого из этих браузеров отдельно.
Шаг 1. Откройте меню настроек.
Если вы не можете найти значок настроек, вы всегда можете провести вниз по экрану, чтобы открыть поиск Spotlight, и использовать его для открытия приложения Safari.

Шаг 2: Прокрутите вниз и выберите вариант Safari.

Шаг 3. Прокрутите меню вниз и коснитесь элемента «Дополнительно».

Шаг 4: Нажмите кнопку справа от Javascript, чтобы включить его.

Вы узнаете, что Javascript включен, когда вокруг кнопки появится зеленая заливка. Я включил Javascript в Safari на изображении выше.
Дополнительная информация о том, как включить Javascript в Safari
- Как упоминалось ранее, Javascript будет включен только в веб-браузере Safari iPhone по умолчанию. Если вы используете другой браузер на своем iPhone и вам нужно включить там Javascript, вам нужно будет вместо этого открыть меню «Настройки» для этого браузера.
- Выбрав включение Javascript в Safari, вы обнаружите, что большинство веб-сайтов будут работать правильно, особенно если раньше они не работали должным образом. Если у вас по-прежнему возникают проблемы в Safari, возможно, вам потребуется проверить, включены ли файлы cookie.
У вас заканчивается место на вашем iPhone, что затрудняет установку новых приложений или загрузку песен и фильмов? Узнайте о некоторых способах очистки памяти на вашем iPhone, удалив некоторые из старых приложений и данных, которые вы больше не используете или больше не нужны.
Дополнительные источники

Отказ от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как включить JavaScript в браузере на айфоне?
Перейдите «Safari» → «Настройки». Перейдите во вкладку «Безопасность». Установите переключатель в положение «Включить JavaScript». Закройте окно.
Как включить JavaScript в браузере на телефоне?
Включите JavaScript в браузере Android
- Нажмите на опцию «apps» на вашем телефоне. Выберите «Browser» вариант.
- Нажмите кнопку меню в браузере. Выбрать «Settings» (расположен в нижней части экрана меню).
- Выберите «Advanced» от параметров экрана.
- Установите флажок рядом с «Enable Javascript» для включения опции.
Как включить JavaScript на iphone 6?
Включите JavaScript в Safari для IOS (iphone, ipod, ipad)
- Попадание на Settings значок.
- Прокрутите вниз, пока не появится «Safari» Нажмите на нее, чтобы открыть опцию странице.
- Включите «JavaScript» и вы сделали включите JavaScript в Safari на IOS.
Как включить Java в Safari?
- Щелкните Safari и выберите Параметры
- Перейдите к разделу Безопасность
- Выберите Allow Plug-ins (Разрешить подключаемые модули), затем щелкните Manage Website Settings (Управлять настройками веб-сайта)
Как включить JavaScript в Internet Explorer 11?
Как включить поддержку Javascript в Internet Explorer 11
- Выберите пункт меню Сервис -> Свойства браузера. Откроется окно Свойства браузера.
- Выберите вкладку Безопасность. На ней нажмите Другой…. Откроется окно Параметры безопасности.
- Найдите раздел Сценарии / Выполнять сценарии приложений Java.
- Выберите значение Включить.
- Нажмите OK.
Как включить JavaScript в Google Chrome?
Как включить поддержку JavaScript в браузере
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу нажмите Настройки.
- В нижней части страницы выберите Дополнительные.
- В разделе «Конфиденциальность и безопасность» нажмите Настройки контента.
- Выберите JavaScript.
- Установите переключатель в положение Разрешено (рекомендуется).
Как включить JavaScript в браузере Тор?
Для включения JavaScript нужно:
Около расширения «NoScript» нажмите кнопку «Отключить». После чего в обезательном порядке перезагрузите браузер для того чтобы настройки вступили в силу.
Как запустить JavaScript код?
Программы на JavaScript могут быть вставлены в любое место HTML-документа с помощью тега
Чем открыть файл с расширением js?
Как, чем открыть файл .js?
- ES-Computing EditPlus.
- Microsoft Visual Studio 2019.
- Jetbrains IntelliJ IDEA.
- Adobe Dreamweaver 2020.
- Adobe ColdFusion Builder.
- Любой текстовый редактор
- Любой web-браузер
Как отключить JavaScript в сафари?
Отключить Javascript в Safari для iOS
- Запустите приложение «Настройки» и нажмите «Safari»,
- Перейдите в раздел «Дополнительно» и найдите «Javascript», затем переведите переключатель в положение «ВЫКЛ»
- Настройки выхода
- Закройте и перезапустите Safari, чтобы изменения вступили в силу.
Как включить Java на Windows 10?
Как включить Java на Windows 10?
- Запустите меню Пуск Windows.
- Нажмите Программы (Все приложения в Windows 10)
- Найдите список программ Java.
- Щелкните Configure Java (Настроить Java), чтобы запустить панель управления Java Control Panel.
Как включить в браузере Java?
Включение Java с помощью панели управления Java.
- В панели управления Java перейдите на вкладку Безопасность.
- Установите флажок Включить отображение содержимого Java в браузере.
- Нажмите Применить затем нажмите OK для подтверждения изменений.
- Чтобы изменения вступили в силу, перезапустите браузер.
Как отключить JavaScript в Internet Explorer 11?
- Нажмите кнопку и выберите пункт Свойства браузера.
- Перейдите на вкладку Безопасность и выберите зону Интернет, затем нажмите кнопку Другой.
- Чтобы отключить JavaScript: в разделе Сценарии → Активные сценарии и Выполнять сценарии приложений Java выберите пункт Отключить.
Какой браузер поддерживает JavaScript?
Следуйте инструкциям для вашего браузера: Microsoft Internet Explorer. Mozilla Firefox. Apple Safari.
Как разрешить выполнение сценариев в Internet Explorer?
- Выберите пункт меню «Сервис/Свойства обозревателя».
- В открывшемся диалоговом окне выберите вкладку «Безопасность».
- В группе «Уровень безопасности для этой зоны» нажмите кнопку «Другой…»
- В открывшемся диалоговом окне в списке «Параметры» найлите пункт «Сценарии/Активные сценарии».